
音楽関係の通販サイトは、商品紹介のブログパーツの中にボタンがカスタマイズされていないので自分で組み込むしかありません。
そこでここでは、カエレバにサウンドハウスのボタンをカスタマイズする方法をご紹介します。CSSなどの知識がなくても、コピペで作成できるようにしておりますので、専門的な部分が分からなくても大丈夫です。
↑最終的な仕上がりはこんな感じになりますので、試してみたい方はぜひご覧ください。
MIX師兼ブロガーとして活動しているひろです。よろしくお願いします。
カスタマイズ用CSSをエディターに貼る
ボタンのカスタマイズ用CSSをwordpressに貼り付けます。
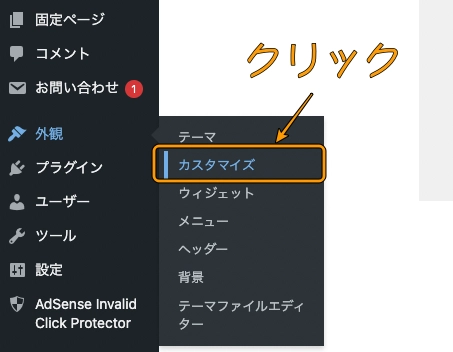
まず「外観」→「カスタマイズ」→「追加CSS」に移動します。

↓

そこに、以下のCSSをコピーしてペーストします。右上のマークをクリックするとコピーできます。
/*=========================
カエレバボタン編集
===========================*/
/* 全体編集 */
.cstmreba {
width:99%;
height:auto;
margin:36px auto;
font-family:'Lucida Grande','Hiragino Kaku Gothic ProN',Helvetica, Meiryo, sans-serif;
line-height: 1.5;
word-wrap: break-word;
box-sizing: border-box;
display: block;
}
/* テキストリンクカラー */
.cstmreba a {
transition: 0.8s ;
color:#285EFF;
}
/* テキストリンクカラー(マウスオーバー) */
.cstmreba a:hover {
color:#992929;
}
/* 外枠編集 */
.cstmreba .kaerebalink-box {
width: 100%;
background-color: #fafafa;
overflow: hidden;
border-radius: 0px;
box-sizing: border-box;
padding: 24px 3px;
box-shadow: 0px 2px 5px 0 rgba(0,0,0,.40);
}
/* サムネイル画像ボックス */
.cstmreba .kaerebalink-image {
width:150px;
float:left;
margin:0 14px 0 0;
text-align: center;
background: #fff;
}
.cstmreba .kaerebalink-image a {
width:100%;
display:block;
}
.cstmreba .kaerebalink-image a img {
margin:0 ;
padding: 0;
text-align:center;
background: #fff;
}
.cstmreba .kaerebalink-info {
overflow:hidden;
line-height:170%;
color: #333;
}
/* infoボックス内リンク下線非表示 */
.cstmreba .kaerebalink-info a {
text-decoration: none;
}
/* 作品・商品・ホテル名 リンク文字 */
.cstmreba .kaerebalink-name>a {
border-bottom: 1px solid ;
font-size:15px;
}
/* posted by */
.cstmreba .kaerebalink-powered-date {
font-size:10px;
line-height:150%;
}
.cstmreba .kaerebalink-powered-date a:hover {
color:#992929;
}
/* 著者・住所 */
.cstmreba .kaerebalink-detail {
font-size:12px;
}
.cstmreba .kaerebalink-link1 div img {
display:none !important;
}
.cstmreba .kaerebalink-link1 {
display: inline-block;
width: 100%;
margin-top: 5px;
}
.cstmreba .kaerebalink-link1>div {
float:left;
width:24%;
min-width:128px;
margin:0.5%;
}
/***** ボタンデザインここから ******/
.cstmreba .kaerebalink-link1 a {
width: 95%;
margin-right: 0px;
display: inline-block;
text-align: center;
box-sizing: border-box;
margin: 1px;
padding: 3% 0.5%;
border-radius: 5px;
font-size: 75%;
font-weight: bold;
line-height: 220%;
color: #fff;
box-shadow: 0px 2px 4px 0 rgba(0,0,0,.26);
}
.cstmreba .kaerebalink-link1 .shoplinkyahoo a {
background:#ff5274;
letter-spacing:normal;
} /* Yahoo!ショッピング */
.cstmreba .kaerebalink-link1 .shoplinksoundhouse a {
background:#9563b0;
letter-spacing:normal;
} /* サウンドハウス */
.cstmreba .kaerebalink-link1 .shoplinkbellemaison a {
background:#84be24;
} /* ベルメゾン */
.cstmreba .kaerebalink-link1 .shoplinkcecile a {
background:#8d124b;
} /* セシール */
.cstmreba .kaerebalink-link1 .shoplinkkakakucom a {
background:#314995;
} /* 価格コム */
.cstmreba .kaerebalink-link1 .shoplinkamazon a {
background:#ffba54;
} /* Amazon */
.cstmreba .kaerebalink-link1 .shoplinkrakuten a {
background: #c74e5c;
} /* 楽天 */
.cstmreba .kaerebalink-link1 .shoplinkseven a {
background:#225496;
} /* 7net */
/****** ボタンカラー ここまで *****/
/***** ボタンデザイン マウスオーバーここから *****/
.cstmreba .kaerebalink-link1 .shoplinkyahoo a:hover {
background: #ff91a7;
} /* Yahoo!ショッピング */
.cstmreba .kaerebalink-link1 .shoplinksoundhouse a:hover {
background: #d18ef5;
} /* サウンドハウス */
.cstmreba .kaerebalink-link1 .shoplinkbellemaison a:hover {
background: #c0fa5f;
} /* ベルメゾン */
.cstmreba .kaerebalink-link1 .shoplinkcecile a:hover {
background: #ff61aa;
} /* セシール */
.cstmreba .kaerebalink-link1 .shoplinkkakakucom a:hover {
background: #6e8df0;
} /* 価格コム */
.cstmreba .kaerebalink-link1 .shoplinkamazon a:hover {
background: #ffd08a;
} /* Amazon */
.cstmreba .kaerebalink-link1 .shoplinkrakuten a:hover {
background: #fc8694;
} /* 楽天 */
.cstmreba .kaerebalink-link1 .shoplinkseven a:hover {
background: #689fe8;
} /* 7net */
/***** ボタンデザイン マウスオーバーここまで *****/
/***** 解像度768px以下のスタイル *****/
@media screen and (max-width:768px){
.cstmreba .kaerebalink-image {
width:100%;
float:none;
}
.cstmreba .kaerebalink-link1>div {
width: 32.33%;
margin: 0.5%;
}
.cstmreba .kaerebalink-info {
text-align:center;
padding-bottom: 1px;
}
} /* 768px以下終了 */
/***** 解像度480px以下のスタイル *****/
@media screen and (max-width:480px){
.cstmreba .kaerebalink-link1>div {
width: 49%;
margin: 0.5%;
}
}/* 480px以下終了 */
これでCSSの準備は完了です。次にカエレバにサウンドハウスの商品コードを挿入します。
カエレバにサウンドハウスの商品コード挿入
まずはお使いのカエレバのブログパーツをご準備します。ここで重要なポイントが1つあります。それは、
デザインを「amazlet風-2(CSSカスタマイズ用)」にすることです。
ちなみに、最初に紹介したブログパーツのカエレバの設定は以下の画像の通りです。

ブログパーツの準備ができたら、コードを見ていきます。かなり長いコードですが、スクロールして最下段まで移動してください。
コード枠の右下にある3本線で任意の大きさに調整できます!

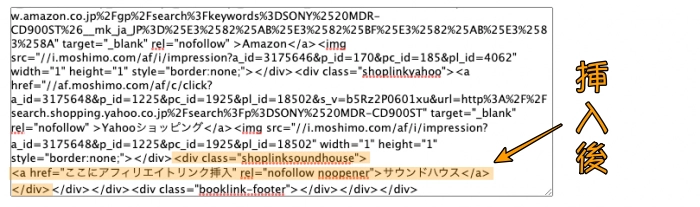
その中にある「style="border:none;"></div></div>」という部分を探します。

ここの「</div>」と「</div>」の間に、以下のコードを挿入します。3つ「</div>」と続いている部分の最初と真ん中の間なので、間違わないようにしましょう!

<div class="shoplinksoundhouse">
<a href="ここにアフィリエイトリンク挿入" rel="nofollow noopener">サウンドハウス</a>
</div>
カエレバの準備は一旦これでOKです。次にサウンドハウスのリンクを作成します。
サウンドハウスのリンク作成
すでにサウンドハウスと提携済みである前提でお話しします。
アクセストレードを開き、提携中のサウンドハウスの「プログラム詳細を見る」をクリックします。

次に、詳細情報の欄から、「商品リンク」をクリックします。

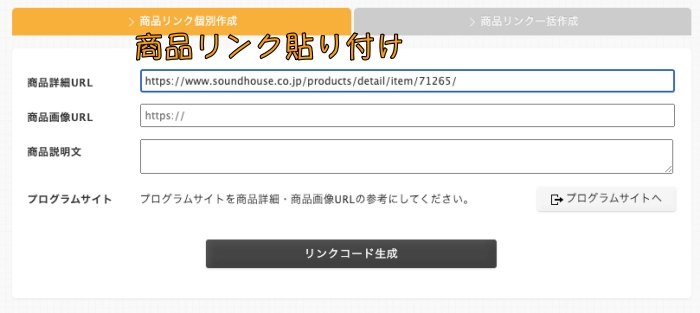
下段にある「商品リンク個別作成」からURLを埋めます。

サウンドハウスを開き、カエレバに挿入したい商品ページのリンクをコピーします
。コピーが完了したら、先ほど開いたアクセストレードの「商品詳細URL」にペーストします。

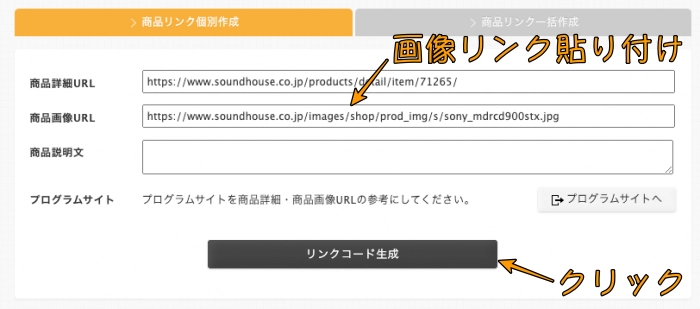
次に、商品画像URLを準備します。
先ほど開いたサウンドハウスのページで右クリックし、「ページのソースを表示」をクリックします(Google Chromeの場合)

すると、別タブが開いてページのコードが表示されます。この中から画像ファイルをコピーします。
見つけるのが難しそうですが結構簡単で、左側に記載している「行」でいうと、だいたい15行目くらいに「.jpg」と書かれた文字列があると思います。

上でマーカー引いた文字列をコピーして、アクセストレードの「商品画像URL」にペーストします。
ペーストが完了したら「リンクコード作成」をクリックします。

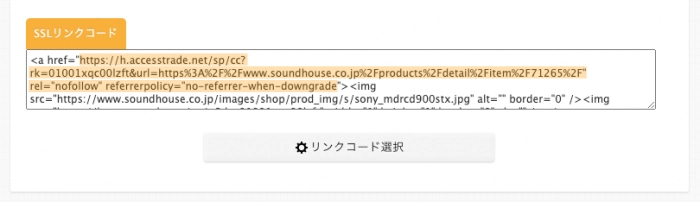
クリックすると、SSLリンクコードが作成されます。この中の一部をカエレバにコピペします。
場所は、冒頭「<a href=""」の""内にある文字列です。

マーカー引いてある部分をコピーして、カエレバの「ここにアフィリエイトリンク挿入」の中に挿入します。

これでカエレバの準備は完了です!
あとはエディタのカスタムHTMLから、作成したカエレバのリンクをコピペすればOKです。

カスタムHTMLのプレビュー機能ではCSSが反映されないので、必ず右上の「下書き保存」を行なって、その隣の「プレビュー」から完成の状態を確認してください。
問題なければ↑のように、サウンドハウスのカスタマイズができていると思います。
見落としがちな部分
もし上手くできなかった時に確認してほしい事項をまとめました。
- サウンドハウスのコード挿入場所「style="border:none;"></div>ここ!</div>」に間違いはないか。
- SSLリンクコード挿入時に「""」もコピーしていないか。
- 他の追加したCSSと干渉していないか。
以上の点は特に見落としがちな部分なので、確認いただければ幸いです。
さいごに
ここでは、カエレバにサウンドハウスを追加する方法を解説しました。
CSSやコードのことが分からない方でも、できるだけ分かりやすく説明したと思いますので、この記事をきっかけに音楽関係の商品はサウンドハウスからの購入を促進できれば嬉しいと思います。
また、今回の内容を活用すれば、他の商品リンクも導入できると思うので、もしカエレバにボタン追加できれば別途記事にしようと思います。
ここまで見てくださって、ありがとうございました。
-

-
参考特化ブログでGoogleアドセンスに3回不合格から合格するまでの道のり
続きを見る
-

-
参考【一式10万円以下】自宅での録音(宅録)におすすめ機材と録音環境を紹介します
続きを見る
★★この記事を書いた人★★

ひろ
2021年2月よりミキシングエンジニア(MIX師)として活動を始め、300件以上の作品を手がけました。
音楽制作(DTM)は2017年から始めました。
そんな僕が、誰でも「歌ってみた」や「ボーカルミックス」を楽しんで欲しいと考え、このサイトを作りました。
それ以外にも、レビューや健康、体験談など幅広く記事にしておりますので、ぜひ見ていただければ嬉しいです。
詳しいプロフィールはこちら
\歌ってみたミックスのご依頼も受付中です/
※当サイトはリンクフリーです。内容をコピー、スクリーンショットや画像のご利用も、該当記事へ「出典」としてリンクを張っていただければ、管理人への許可なくご利用いただけます。常識の範囲内でご利用ください。