
デフォルト状態でのアフィンガーの記事幅は「640px」となっており、もし他のテーマから移行した方は記事幅が狭くなったと感じるかもしれません。
記事幅を変更する方法は非常に簡単なので、ここではその調整方法を2種類お伝えします。
ひろです。MIX師兼ブロガーとして活動しています。MIX師とは
記事幅とはどこか?
記事幅とは、下の画像の矢印で記した範囲を指します。

上で示した場所が記事幅です。それでは記事幅の調整方法をお伝えします。
640px → 700pxに変更
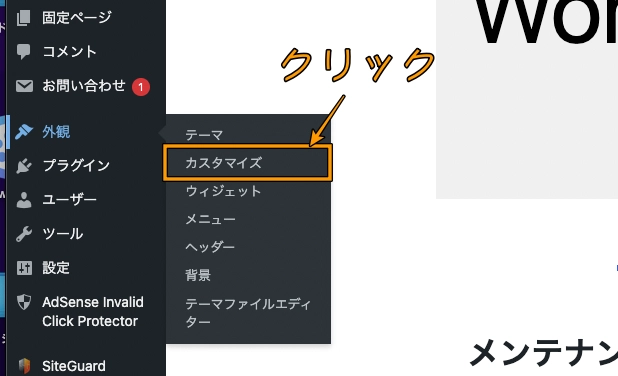
1つ目は、サクッと記事幅を変更する方法を解説します。まず、Wordpressから「外観」→「カスタマイズ」をクリックします。

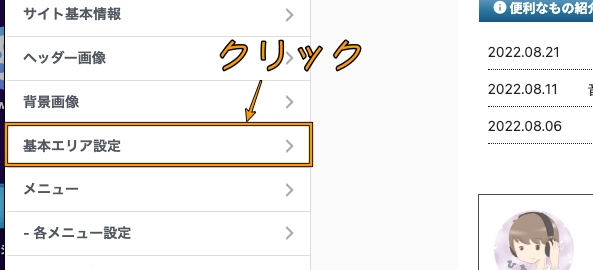
「基本エリア設定」をクリックします。

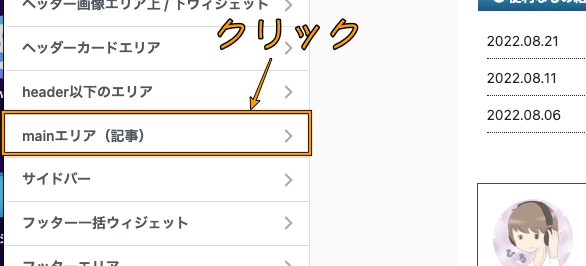
「mainエリア(記事)」をクリックします。

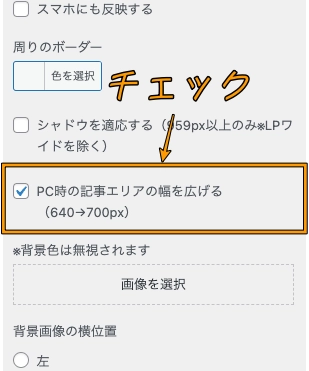
その中にある「PC時の記事エリアの幅を広げる」にチェックを入れると、記事幅を640pxから700pxに変更できます。

この方法は、右のプレビュー画面ですぐに変化を確認できることがメリットです。
問題なければ左上にある「公開」をクリックすると適応完了です。
好きな記事幅に調整する
「700px」以上に記事幅を大きくできないの?という方に向けて、自由に記事幅を調整する方法を解説します。
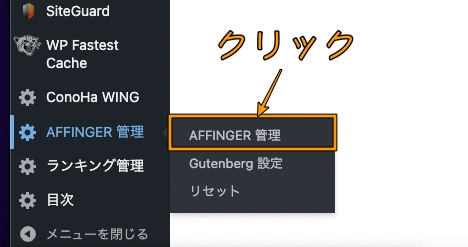
まずWordpress管理画面から「AFFINGER管理」をクリックします。

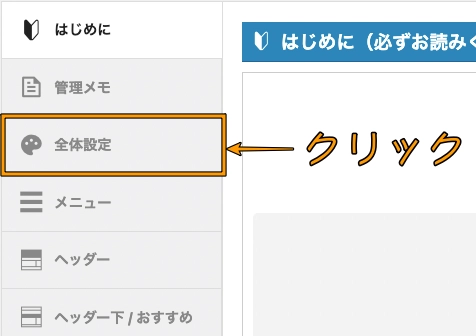
次に、「全体設定」をクリックします。

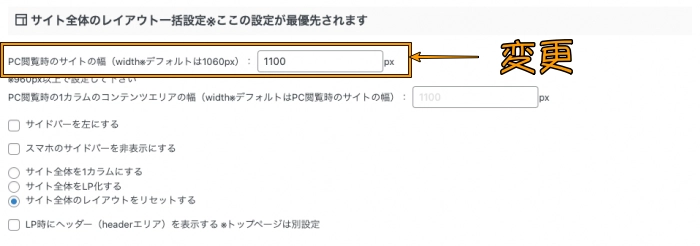
その中の真ん中より少し上あたりに「サイト全体のレイアウト一括設定」という項目があります。そこから「PC閲覧時のサイトの幅」の値を1060px以上の値に変更すれば、記事幅を広くすることができます。

具体的にお話しすると、この項目は記事幅だけではなくサイドバーも含めたサイト全体の幅を広くすることができます。サイト全体の幅を広くすれば相対的に記事幅も大きくなるということです。
ここでは、変更してもプレビューを見ることができないので、ページ最上部右上の「Save」から変更内容を保存して、自分のサイトを更新して最適なサイズになっているか確認してください。

サイト全体のレイアウトを確認しながら変更しましょう!
さいごに
ここでは、アフィンガーで記事幅を変更する方法を解説しました。
有料ページを導入したばかりでは、かなりサイトのレイアウトも変更されていると思うので、ぜひ参考にしていただければ嬉しいです。
-

-
参考AFFINGERでボックスメニューを作成する方法
続きを見る
★★この記事を書いた人★★

ひろ
2021年2月よりミキシングエンジニア(MIX師)として活動を始め、300件以上の作品を手がけました。
音楽制作(DTM)は2017年から始めました。
そんな僕が、誰でも「歌ってみた」や「ボーカルミックス」を楽しんで欲しいと考え、このサイトを作りました。
それ以外にも、レビューや健康、体験談など幅広く記事にしておりますので、ぜひ見ていただければ嬉しいです。
詳しいプロフィールはこちら
\歌ってみたミックスのご依頼も受付中です/
※当サイトはリンクフリーです。内容をコピー、スクリーンショットや画像のご利用も、該当記事へ「出典」としてリンクを張っていただければ、管理人への許可なくご利用いただけます。常識の範囲内でご利用ください。










