アフィンガーを導入したのは良いものの、ボックスメニューの設置方法が分からない…
このようなお悩みを持った方に、アフィンガーでボックスメニューを作成する方法を解説します。
自分もアフィンガーを導入した時に、ボックスメニュー作成に迷った記憶があるので、備忘録も兼ねて記事にします。

ひろです。MIX師兼ブロガーとして活動しています。MIX師とは
AFFINGERではボックスメニューと言わない
過去にCocoonを使用していた方は、ヘッダー下にあるメニューを「ボックスメニュー」という名称で読んでいたと思いますが、AFFINGERでは別名義で呼ばれております。
「ヘッダーカード」という名前で呼ばれておりますので、AFFINGER管理画面から探せばOKです。
設定方法
まず、Wordperss管理画面から「AFFINGER管理」をクリックします。

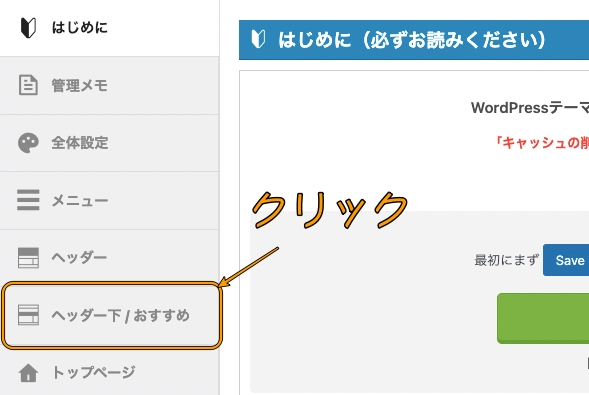
メニュー欄から「ヘッダー下/おすすめ」をクリックします。

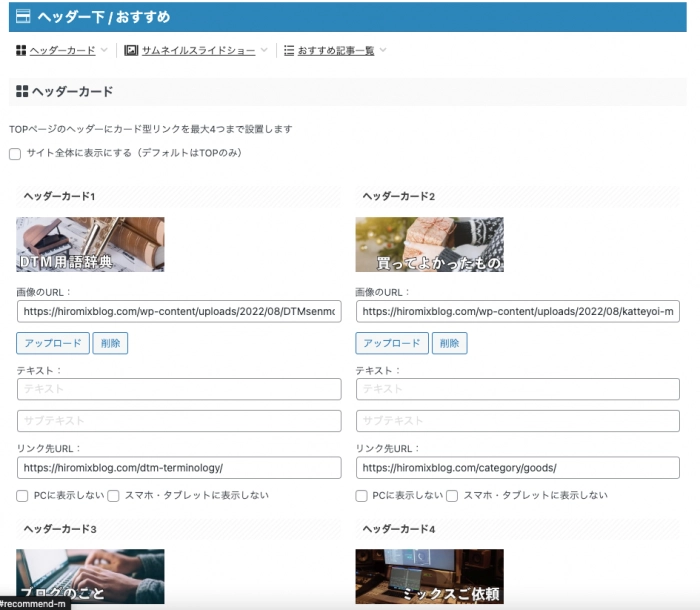
こちらにヘッダーカードの設定欄がありますので、ここに必要な画像を挿入、リンク先URLを入れるとヘッダーカードを設定できます。

ここで、ヘッダーカードを設定について記載します。
画像のサイズ設定
設定の際に重要なことが、画像のサイズです。適切なサイズに合わせていないと、自分が思ってもない部分でトリミングされたり、サイトの見た目が悪くなります。
僕は4枚のヘッダーカードを使用しておりますが。それぞれ「270 × 100」の画像サイズで作成しております。これで見た目通りには仕上がっているので、特に問題はないと思います。
テキスト
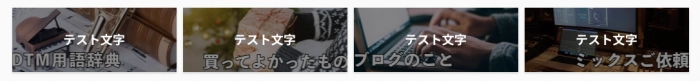
ヘッダーカードにテキストを入力できる項目がありますが、必ず中央配置となります。

CSSでカスタマイズする方法もありますが、画像に直接文字を入力してデザインした方が早いです。
しっかりとヘッダーカードをカスタマイズしたい人は、あらかじめ画像に文字を作成してアップロードした方が良いです。
デザイン設定したい場合はテキストの入力が必要だから、ブログのイメージに合わせて作りましょう!
デザイン設定
テキストのある背景画像をぼかす

画像がぼやけますが、マウスオーバーすると鮮明になります。
テキストのある背景画像を暗くする

画像が暗くなりますが、マウスオーバーすると明るくなります。
角丸にする

気持ち角が丸くなります。柔らかいイメージのブログだと活用できそうです。
さいごに
ここでは、アフィンガーでヘッダーカード(ボックスメニュー)の設定方法を解説しました。
アフィンガーはできることが多いので、どこに何が記載しているか分からなくなることが多いと思います。
今後とも自分が迷ったことや共有したいことがあれば記事にしますので、ぜひご活用いただければ幸いです。
-

-
参考特化ブログでGoogleアドセンスに3回不合格から合格するまでの道のり
続きを見る
★★この記事を書いた人★★

ひろ
2021年2月よりミキシングエンジニア(MIX師)として活動を始め、300件以上の作品を手がけました。
音楽制作(DTM)は2017年から始めました。
そんな僕が、誰でも「歌ってみた」や「ボーカルミックス」を楽しんで欲しいと考え、このサイトを作りました。
それ以外にも、レビューや健康、体験談など幅広く記事にしておりますので、ぜひ見ていただければ嬉しいです。
詳しいプロフィールはこちら
\歌ってみたミックスのご依頼も受付中です/
※当サイトはリンクフリーです。内容をコピー、スクリーンショットや画像のご利用も、該当記事へ「出典」としてリンクを張っていただければ、管理人への許可なくご利用いただけます。常識の範囲内でご利用ください。