
ブログを運営する上で、見てくれる方がクリックしやすいメニュー配置を作ることは最重要項目です。気になる項目に瞬時に移動でき、解決できる内容に辿り着けることはユーザー維持、PV数の増加に直結するためです。
今ではPCとスマホ、Padなど様々な媒体でネットを散策することができるので、各ユーザーにあったメニューを構築することも重要となります。
そこで今回は、パソコンとスマホでグローバルメニューの内容を別々にする方法を解説します。


ひろです。MIX師兼ブロガーとして活動しております。MIX師とは
メニュー作成前の準備
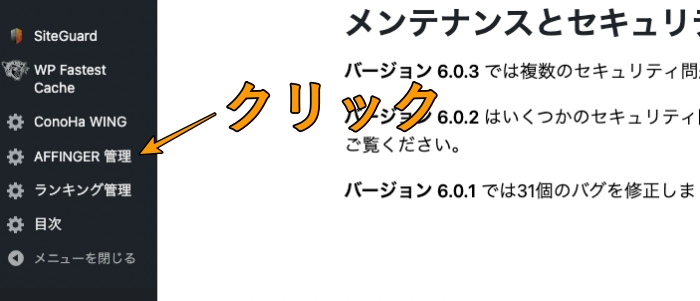
まずグローバルメニューを作成する前に、アフィンガー管理画面で準備を行います。Wordpress管理画面のメニューバーから「AFFINGER管理」を選択します。

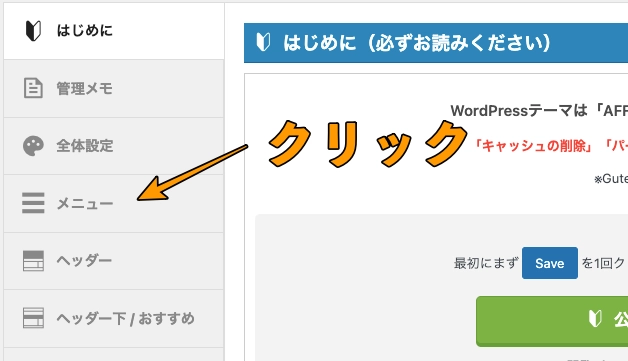
次にアフィンガー管理画面のメニューバーから「メニュー」をクリックします。

この中に記載している内容の中で、今回必要な部分を解説します。
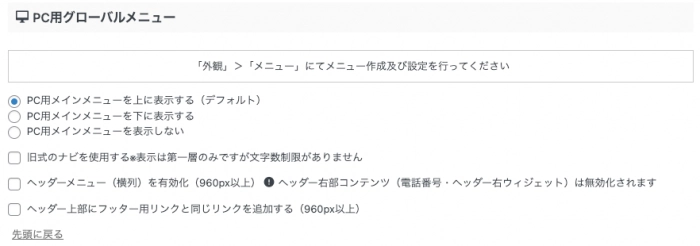
PC用グローバルメニュー

こちらは下手にいじらず、デフォルトのままで大丈夫です。
スマホスライドメニュー

こちらはスマホで閲覧した際、左上または右上に表示される3本線のメニューのことです(ハンバーガーメニューと言います)
こちらはグローバルメニューとは直接関与しないですが、メニューの重複を避けるためにオフにしております。
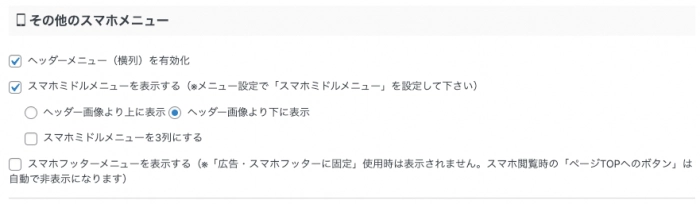
その他のスマホメニュー

こちらがスマホ版グローバルメニューを作成する際に重要な項目になります。必ず上2つ「ヘッダーメニュー(横列)を有効化」と「スマホミドルメニューを表示する」にチェックを入れて下さい。
あとはレイアウトの問題になりますので、実際に作成したメニューに沿って配置位置等を変更するとOKです。
これで準備は完了です。
メニューの作成
それではいよいよメニューを作成していきます。
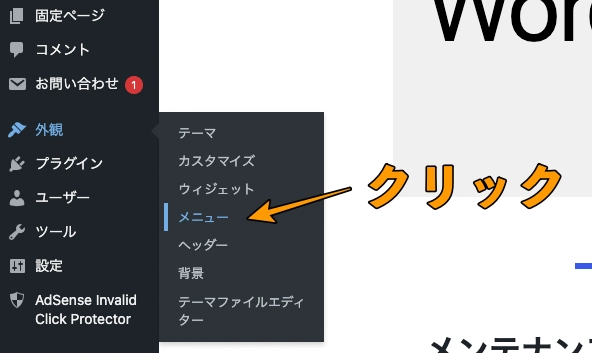
まずはWordpress管理画面から「外観」→「メニュー」の順にクリックします。

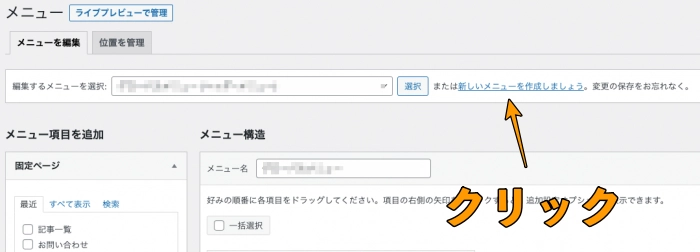
その中に小さく書かれている「新しいメニューを作成しよう」をクリックして、メニューを作成します。

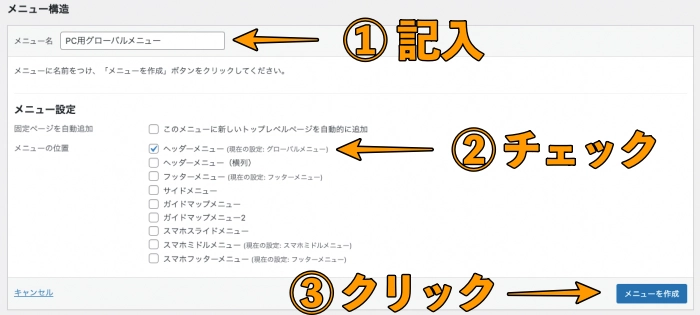
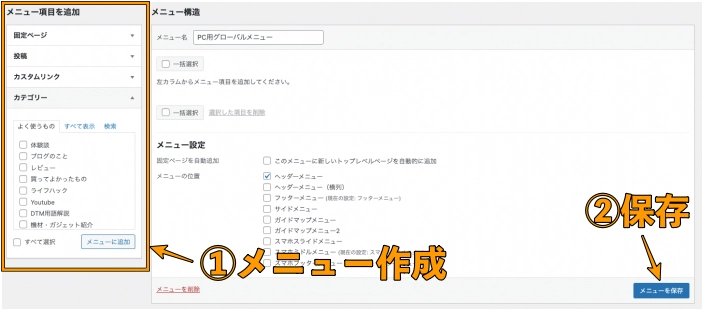
先にPC用のグローバルメニューから作成します。メニュー構造欄の「メニュー名」を自分が分かりやすい名前に変更するとともに、メニューの位置にある「ヘッダーメニュー」を選択し、右下の「メニュー作成」をクリックします。

あとは「メニュー項目を追加」からメニューを作成し、完成したらメニューを保存をクリックしましょう。

過去に設定したグローバルメニューが残っている方は、この時点で削除しておきましょう。
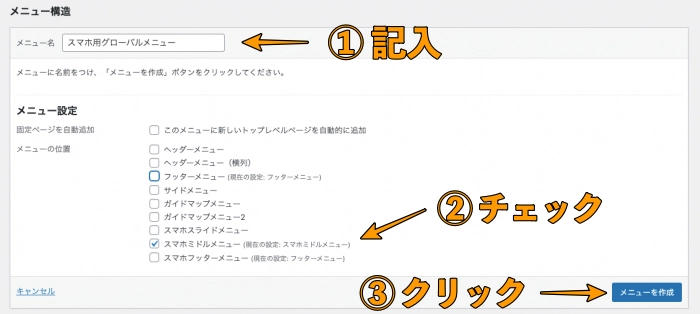
次にスマホ用グローバルメニューを作成します。
先ほどと同じように、メニュー構造欄の「メニュー名」を自分が分かりやすい名前に変更します。次にメニューの位置にある「スマホミドルメニュー」を選択し、右下の「メニュー作成」をクリックします。

あとはPC用グローバルメニューを作成した時と同様にメニューの構造を作成して、保存すれば完了です。
スマホ用グローバルメニューは階層構造を作れない点に注意です!!
あとは保存したメニューがPC及びスマホでしっかり機能しているか確認しましょう。そしてレイアウトに問題があれば再度「AFFINGER管理」→「メニュー」から色々適応して遊んでみましょう。
これでPCとスマホで別々のグローバルメニューの作成は完了です。
さいごに
ここでは、AFFINGERを用いてPCとスマホで別々のグローバルメニューを使う方法を説明しました。
某ブロガーさんのブログを見て、「僕もこんな風にできたらいいな」ということを自力でで発掘したので、その情報共有のためにこの記事が書けて個人的には満足です。
他にもAFFINGERに関する設定方法や使用した感想なども記事にしておりますので、ぜひご覧ください。
-

-
参考AFFINGERでボックスメニューを作成する方法
続きを見る
-

-
参考【アクセス数】AFFINGERを導入して1ヶ月で感じた本音レビュー
続きを見る
★★この記事を書いた人★★

ひろ
2021年2月よりミキシングエンジニア(MIX師)として活動を始め、300件以上の作品を手がけました。
音楽制作(DTM)は2017年から始めました。
そんな僕が、誰でも「歌ってみた」や「ボーカルミックス」を楽しんで欲しいと考え、このサイトを作りました。
それ以外にも、レビューや健康、体験談など幅広く記事にしておりますので、ぜひ見ていただければ嬉しいです。
詳しいプロフィールはこちら
\歌ってみたミックスのご依頼も受付中です/
※当サイトはリンクフリーです。内容をコピー、スクリーンショットや画像のご利用も、該当記事へ「出典」としてリンクを張っていただければ、管理人への許可なくご利用いただけます。常識の範囲内でご利用ください。











