
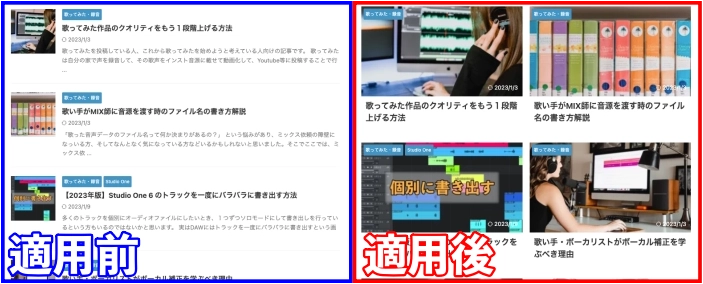
ブログでのクリック数を増やすには、如何にクリックしやすい見た目のサムネイルになっているかどうかが重要です。
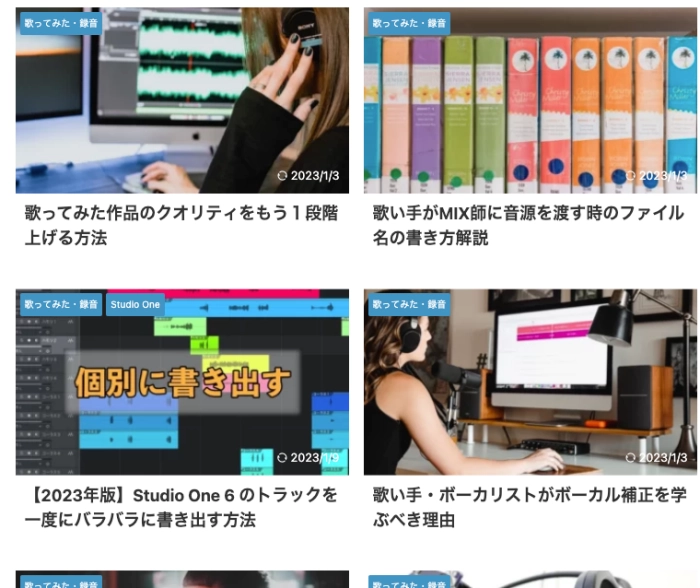
一覧記事をカード化することで、Youtubeと同じように画像とタイトルを全面に押し出し、お洒落なサムネイルにすることができるので、AFFINGER 6 EXを使って簡単にカード化する方法をご紹介します。

ひろです。MIX師兼ブロガーとして活動しています。MIX師とは
カード化する方法
AFFINGER 6 EXであれば、管理画面からワンクリックでカード化できてしまいます。
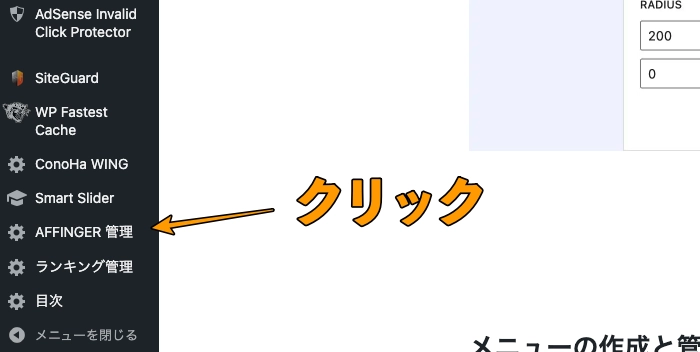
まず、Wordpress管理画面の左メニューから「AFFINGER 管理」を選択します。

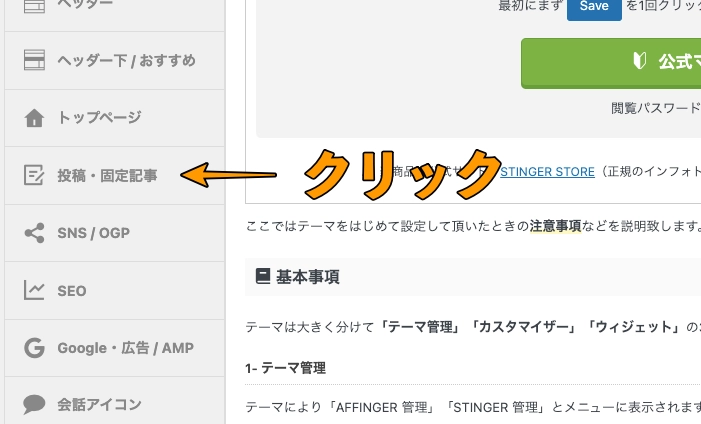
AFFINGER管理画面内のメニューから「投稿・固定記事」をクリックします。

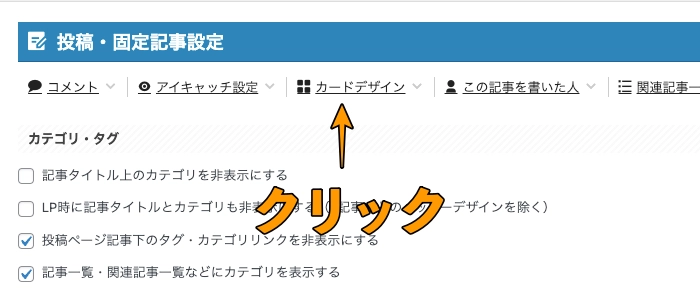
ページ上部に各メニューに飛べるリンクがあるので、その中から「カードデザイン」をクリックします。(AFFINGER 6 通常盤だとこの項目がありません)

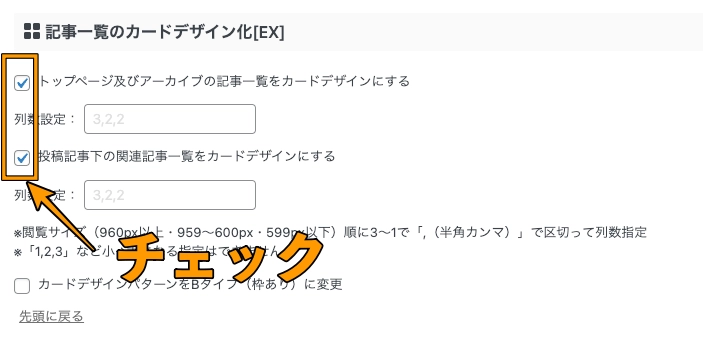
すると、カードデザインに関するメニューが表示されます。カードデザインにしたい項目があるので、カードにしたい投稿にチェックを入れます。

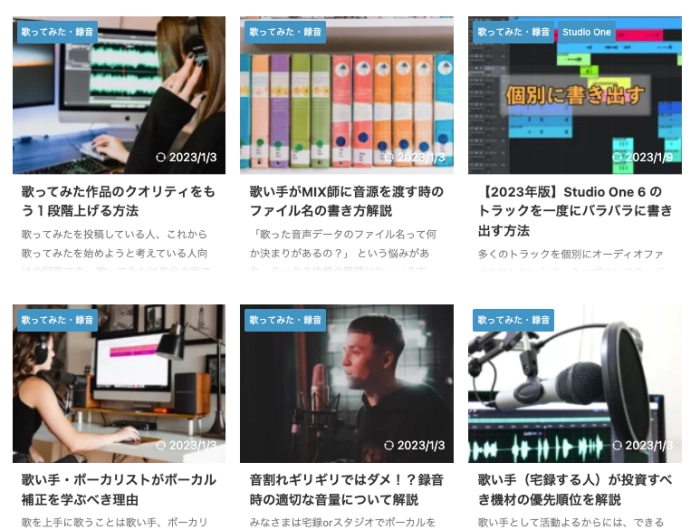
この状態でページ内にある「Save」をクリックして、カテゴリやアーカイブの一覧を見るとカードデザインになっていると思います!

これでもいい感じではあるのですが、さらにデザインをカスタマイズしていきます。
カードの列を2列にする
現状、カードが3列になって少し圧迫感を感じるので、2列にして余裕を持たせます。
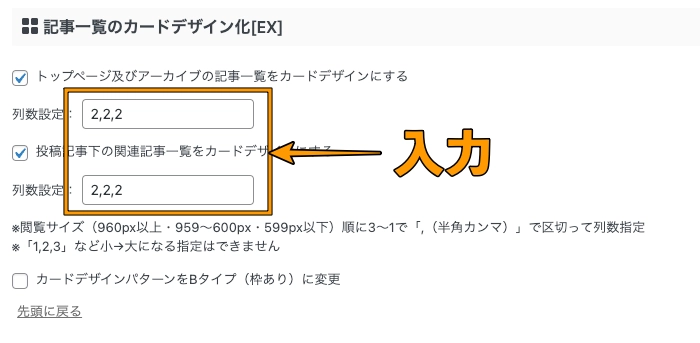
先ほど設定したカードのデザイン化のメニューで、空欄になっている部分があると思います。デフォルトでは「3,2,2」と薄く入っていると思いますが、この中の「3」が列を指定する数字になっています。
そのため、この部分を「2,2,2」にするとカードが2列になります。

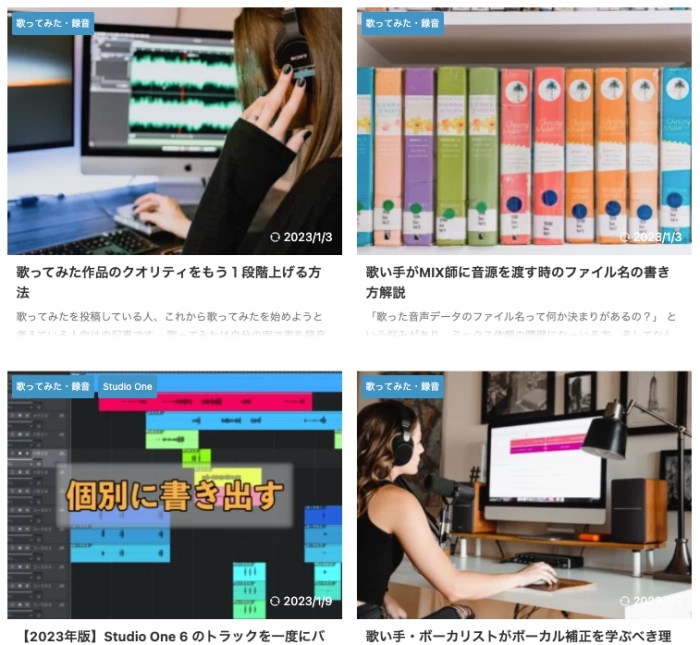
この状態で「Save」し、ホームページを更新すると2列になります。

画像を16:9にする
画像が正方形になっているので、主張が強すぎてタイトルに目がいかないデザインになってしまっています。
そのため、画像をYoutubeを同じ16:9のサイズにして、画像をスッキリさせます。
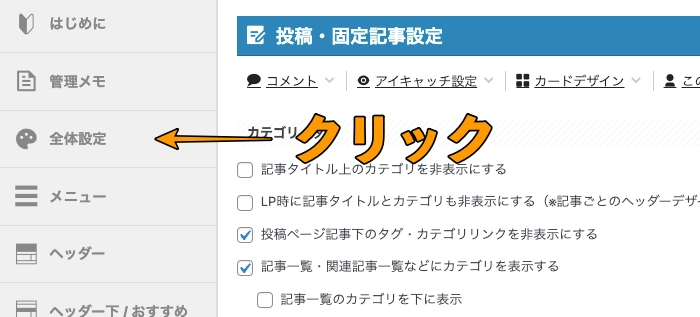
まず、AFFINGER管理の左メニューから全体設定をクリックします。

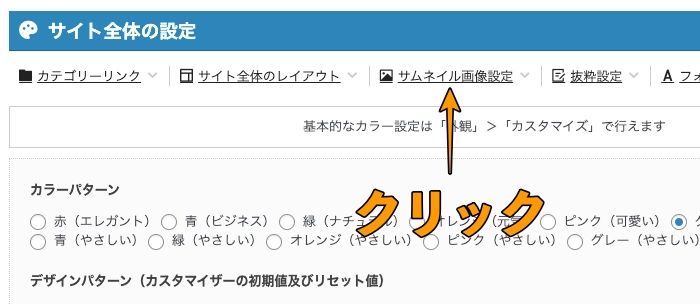
ページ上部に各メニューに飛べるリンクがあるので、その中から「サムネイル画像設定」をクリックします。

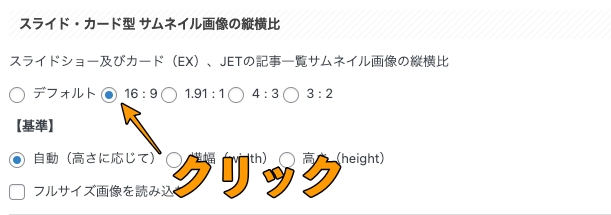
そこから少しだけ下に行くと「スライド・カード型 サムネイル画像の縦横比」という項目があります。その中にある「16:9」をクリックします。

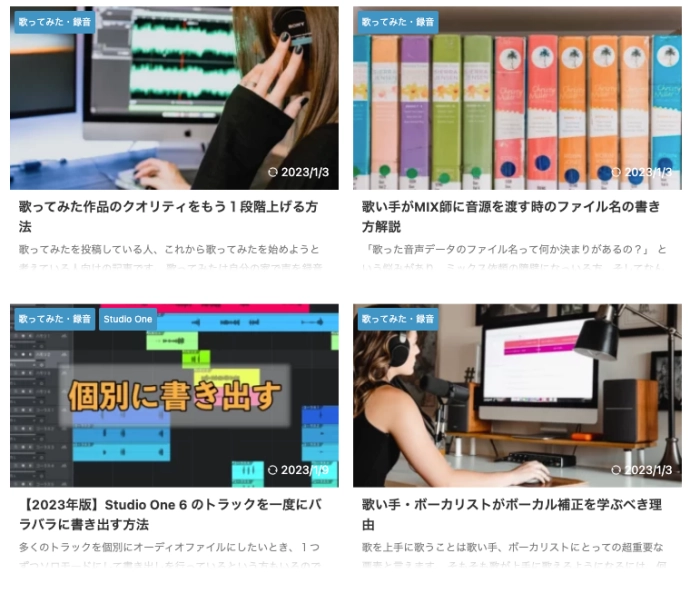
この状態で「Save」し、ホームページを更新すると画像がリサイズされて16:9に変更されます。

本文の抜粋を非表示にする
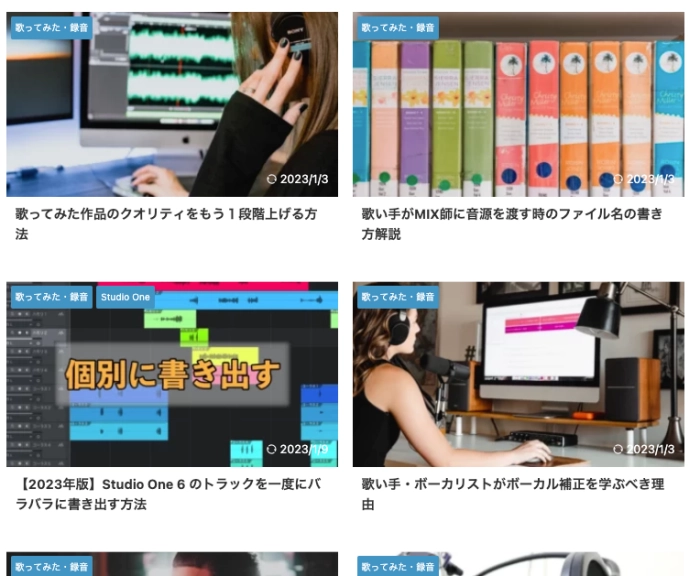
抜粋とは、タイトルの下に薄い字で書かれている本文を抜粋した文章のことです。
上の画像を見ていただければわかる通り、微妙に抜粋が見切れているのがわかると思います。これが不恰好なので非表示にする設定を行います。
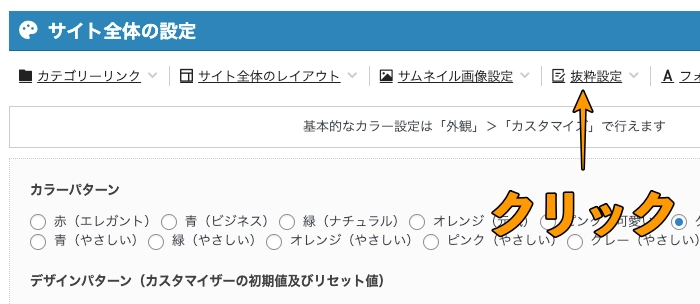
まず、先ほどの「全体設定」の先頭に戻り「抜粋設定」をクリックします。

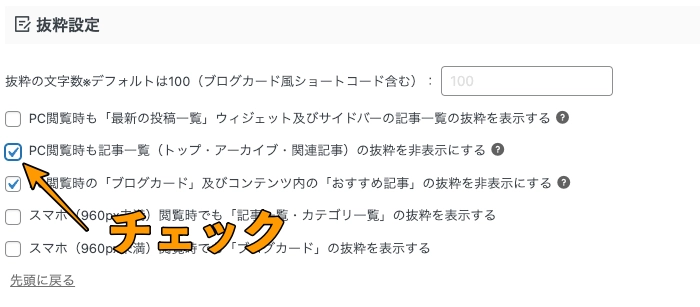
その中にある「 PC閲覧時も記事一覧(トップ・アーカイブ・関連記事)の抜粋を非表示にする」にチェックマークを入れます。

この状態で「Save」し、ホームページを更新すると抜粋が非表示になります。

タイトルの文字サイズを調整する
最後にタイトルの文字が小さくて見づらいので、サイズを調整します。
まず、先ほどの「全体設定」の先頭に戻り「フォントのサイズ」をクリックします。

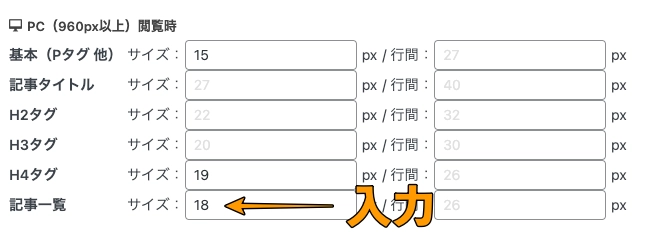
ここに、各デバイスで表示する文字のサイズを変更することができます。今回はこの中にある「PC(960px以上)閲覧時」の「記事一覧」を調整します。
デフォルトでは「16」になっていますがこれを「18」に変更します。

この状態で「Save」し、ホームページを更新すると記事タイトルの文字が大きくなります。

スマホ、タブレットの文字サイズも変更できるから色々変更してみると良いかも
これで、今僕がホームページで設定しているカードデザインの完成です。
さいごに
ここではAFFINGER 6 EXで記事一覧をカード化する方法とそのデザインをカスタマイズする方法を解説しました。
今回説明したカードデザインは1つの形ですので、みなさまのホームページに合う形にデザインしていただければ嬉しいです。
ここまで見てくださって、ありがとうございました。
★★この記事を書いた人★★

ひろ
2021年2月よりミキシングエンジニア(MIX師)として活動を始め、300件以上の作品を手がけました。
音楽制作(DTM)は2017年から始めました。
そんな僕が、誰でも「歌ってみた」や「ボーカルミックス」を楽しんで欲しいと考え、このサイトを作りました。
それ以外にも、レビューや健康、体験談など幅広く記事にしておりますので、ぜひ見ていただければ嬉しいです。
詳しいプロフィールはこちら
\歌ってみたミックスのご依頼も受付中です/
※当サイトはリンクフリーです。内容をコピー、スクリーンショットや画像のご利用も、該当記事へ「出典」としてリンクを張っていただければ、管理人への許可なくご利用いただけます。常識の範囲内でご利用ください。









