
AFFINGERでも他テーマと同じように吹き出しを作ることができます。

こんな感じの吹き出しが作れます!
掛け合いも可能!

とても簡単に制作できますので、ここでは吹き出しの作り方や作る時に気をつける点、大切なことを記載します。
ひろです。MIX師兼ブロガーとして活動しております。MIX師とは
吹き出し設定の場所
まずは、AFFINGERにおいてどこに吹き出しを設定する項目があるかについて解説します。
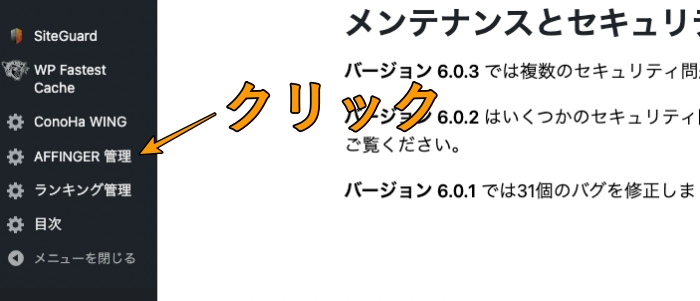
WordPress管理画面より、「AFFINGER管理」をクリックします。

次に、AFFINGER管理メニューの下部に「会話アイコン」をクリックします。

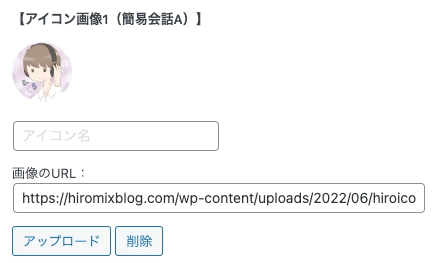
この部分から会話を設定することができます。
会話アイコンの使い方
会話アイコンの使い方も非常に簡単です。
会話に使用したい任意のアイコンを、アップロードからクリックして選択するだけです。

100px以上が推奨されておりますので、画像サイズはそれ以上が好ましいです。因みに僕は300pxのものを使用しております。
また、会話アイコンの下に名前を付けたい場合は、薄く「アイコン名」と書かれた箇所に任意の文字を入れることで登録可能です。
全8種類登録できるので、普通であれば困らないとは思いますが、それ以上会話アイコンを増やしたい場合は有料プラグインを購入する必要がありますのでご注意ください。
会話アイコンの設定はたったこれだけで終了です。
実際に使用する
それでは先ほど設定した吹き出しを実際に記事の中で使用したいと思います。
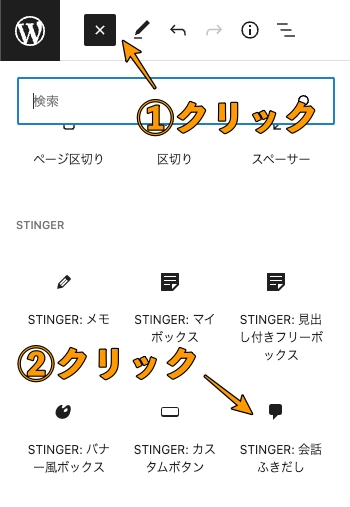
記事作成画面から左上「+」をクリックして中央付近にある「STINGER:会話吹き出し」をクリックします。

こんな感じで吹き出しが記事内に出てきたら、文字を入力して完了です!!
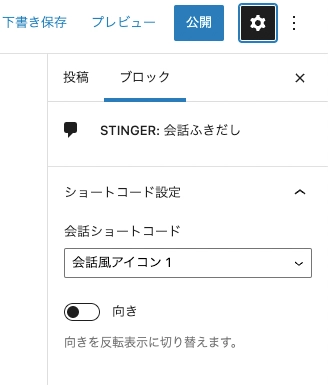
設定した会話アイコンが複数ある場合は、右上の歯車マークからメニューを開き、その中にある「会話ショートコード」のプルダウンから登録した吹き出しを選ぶと他の吹き出しに変わります。
また、この部分から会話の「向き」も変えることできます。

向きにチェックを入れるとこんな感じになるよ!

会話吹き出しの設定画面を開きたいときは、記事内の会話ブロックを選択する必要があるので、そこだけは注意です。
もっと楽に使いたい場合
いちいち「+」から吹き出しを選択するのは面倒!という方に朗報です。
吹き出しを選択せず会話を呼び出すには、会話アイコンの使い方を説明する時に画像に写っていた「簡易会話A」が肝になります。

AFFINGARの吹き出し設定画面を見ていただければ分かるのですが、簡易会話にはAとBがあり、この2つについては超簡単に記事内に呼び出すことが可能です。
その方法は、記事制作画面の右上の歯車マークの中にあるスタイルから「簡易会話」を選択するだけです。

こんな感じに簡易会話を作成できます!
設定画面上の見た目は「+」から選択した時と何か違う…?と思うかもしれませんんが、プレビュー及び公開すると変わらないのでご安心ください。
ですので、良く使う会話は「簡易会話A」「簡易会話B」に設定しておけば楽に呼び出すことができます。
さいごに
ここではAFFINGERで吹き出しを作成する方法を解説しました。
吹き出しを利用することは、文章をまとめたり掛け合いをするのに非常に優秀なので、使いこなせるようになるとブログ記事の幅も広がります。
当ブログでは他にもAFFINGER関連の記事を作成しておりますので、興味がある方はぜひご覧ください。
-

-
参考AFFINGERでグローバルメニューをPCとスマホ別々にする方法
続きを見る
-

-
参考【アクセス数】AFFINGERを導入して1ヶ月で感じた本音レビュー
続きを見る
★★この記事を書いた人★★

ひろ
2021年2月よりミキシングエンジニア(MIX師)として活動を始め、300件以上の作品を手がけました。
音楽制作(DTM)は2017年から始めました。
そんな僕が、誰でも「歌ってみた」や「ボーカルミックス」を楽しんで欲しいと考え、このサイトを作りました。
それ以外にも、レビューや健康、体験談など幅広く記事にしておりますので、ぜひ見ていただければ嬉しいです。
詳しいプロフィールはこちら
\歌ってみたミックスのご依頼も受付中です/
※当サイトはリンクフリーです。内容をコピー、スクリーンショットや画像のご利用も、該当記事へ「出典」としてリンクを張っていただければ、管理人への許可なくご利用いただけます。常識の範囲内でご利用ください。











